1. Log in to your dashboard--> Design- -> Edit HTML
2. Search "Ctrl+F" and find ]]></b:skin> , just above it paste the next one:
.column {
float: left; margin-right: 10px; padding: 0;
}
.span-1 { width: 25px;}
.span-2 { width: 65px;}
.span-3 { width: 105px;}
.span-4 { width: 145px;}
.span-5 { width: 185px;}
.span-6 { width: 225px;}
.span-7 { width: 265px;}
.span-8 { width: 305px;}
.span-9 { width: 345px;}
.span-10 { width: 385px;}
.span-11 { width: 425px;}
.span-12 { width: 465px;}
.span-13 { width: 505px;}
.span-14 { width: 545px;}
.span-15 { width: 585px;}
.span-16 { width: 625px;}
.span-17 { width: 665px;}
.span-18 { width: 705px;}
.span-19 { width: 745px;}
.span-20 { width: 785px;}
.span-21 { width: 825px;}
.span-22 { width: 865px;}
.span-23 { width: 905px;}
.span-24 { width: 945px; margin: 0;
}
.last {
margin-right: 0;
}
a.polaroid {
-moz-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
display: block;
background: #fff;
padding: 5px;
margin:5px;
-moz-box-shadow: #ccc 3px 3px 7px;
-webkit-box-shadow: #ccc 3px 3px 7px;
margin-bottom:1em;
}
a.polaroid img {
width: 195px;
height: 130px;
}
a.polaroid:hover {
-moz-box-shadow: #666 3px 3px 10px;
-webkit-box-shadow: #666 3px 3px 10px;
}
IMPORTANT: To align better the image thumbnails on your page modify each value of .span-xx. It's important to modify each value with the same number of pixels (if you change the width of the .span-1 with 10 px then all the rest of the .span must be modified with 10 px.)
To change the dimensions of the thumbnails change the red values to your own.
3. Then find </head> and before it paste the next code:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script src='http://artistutorials.googlecode.com/files/fancyzoom.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(function() {
$("a.polaroid").each(function() {
$(this)
.css({
"-webkit-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg)',
"-moz-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg)'
})
.hover(function() {
$(this).css({
"-webkit-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1.05)',
"-moz-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1.05)'
})
}, function() {
$(this).css({
"-webkit-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1)',
"-moz-transform": 'rotate(' + (Math.floor(Math.random()*10)-5) + 'deg) scale(1)'
})
});
});
$('a[rel=lightbox]').fancyZoom();
});
//]]>
</script>
Of you have Jquery already on your template delete the red link
4. Save your template.
5. Now create a new post. In the place were you want to show the gallery paste the next code:
<div class="span-18 column rounded"> <div class="span-6 column rotated"> <a id="image1" class="cms-editable polaroid" href="#pic-1" rel="lightbox" title="first image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated"> <a id="image2" class="cms-editable polaroid" href="#pic-2" rel="lightbox" title="second image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated last"> <a id="image3" class="cms-editable polaroid" href="#pic-3" rel="lightbox" title="third image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated"> <a id="image4" class="cms-editable polaroid" href="#pic-4" rel="lightbox" title="first image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated"> <a id="image5" class="cms-editable polaroid" href="#pic-5" rel="lightbox" title="first image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div> <div class="span-6 column rotated last"> <a id="image6" class="cms-editable polaroid" href="#pic-6" rel="lightbox" title="first image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div> <div id="pic-1"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </div> <div id="pic-2"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </div> <div id="pic-3"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </div> <div id="pic-4"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </div> <div id="pic-5"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </div> <div id="pic-6"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </div> </div>
6. You can see thet you have to add the link to your image in two places. One for the thumbnail and second for the zoomed image.
For each image you add to the gallery , you must add the next codes in the right position. For the thumbnail add :
<div class="span-6 column rotated"> <a id="image6" class="cms-editable polaroid" href="#pic-6" rel="lightbox" title="first image"> <img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" /> </a> </div>
Change the image 6 with next number of the image (image 7; image 8; image 9......) and pic-6 with the value you will give to the image in the next code.
The next code is for the zoomed image so add it after similar code :
<div id="pic-7">
<img src="http://img600.imageshack.us/img600/6107/78689592.jpg" alt="image" />
</div>
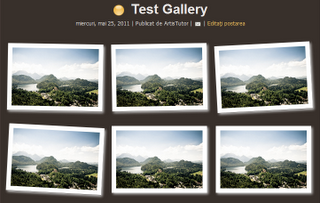
7. Publish the post and see the results.
Add excelent image gallery with Jquery & CSS to posts & pages.(artistutorial.blogspot.com)



















Admin tidak bertanggung jawab atas semua isi komentar ,Mohon dipahami semua isi komentar dengan bijak