Cara Membuat Efek Zoom Untuk Gambar Menggunakan Jquery & EasyZoom
Maksudnya bila cursor mouse diarahkan pada gambar akan timbul efek zoom gambar disebelahnya.Dengan demikian bila upload gambar yang terlalu besar cocok menggunakan script ini.
Script ini sudah saya gunakan pada artikel ini ,,untuk mencobanyaAnda hanya tinggal mengarahkan tanda panah pada gambar dengan digeret perlahan maka gambar zoom akan menampilkan sesuai arah mata panah cursor..Tentunya bagi anda peminat tampilan sepertiini silahkan ikuti Cara Membuat Efek Zoom Untuk Gambar Menggunakan Jquery & EasyZoom ini.
Langsung saja Cara Membuat Efek Zoom Untuk Gambar Menggunakan Jquery & EasyZoom ini diterapkan pada Dasbor Blogger Tampilan yang baru:

1.Masuk blogger > Klik Opsi Lain > Klik Template

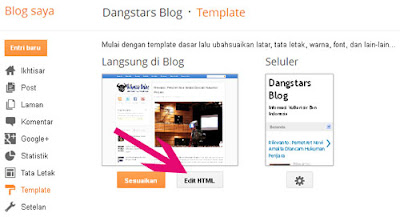
2.Klik edit html

3.Klik Lanjutkan

4.Jangan lupa Centang Expand Template Widget
5.Cari Kode "Ctrl+F" Bila sudah ketemu Kode ]]></b:skin> Copy Pastekan Kode Berikut sebelumnya :
#easy_zoom{
width:600px;
height:400px;
border:5px solid #eee;
background:#fff;
color:#333;
position:fixed;
top:35px;
left:50%;
overflow:hidden;
-moz-box-shadow:0 0 10px #555;
-webkit-box-shadow:0 0 10px #555;
box-shadow:0 0 10px #555;
/* vertical and horizontal alignment used for preloader text */
line-height:400px;
text-align:center;
}
6. Sekarang Cari kode </head> Copy Kode Dibawah ini sebelumnya ::
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
/*
* Easy Zoom 1.0 - jQuery plugin
* written by Alen Grakalic
* http://cssglobe.com/post/9711/jquery-plugin-easy-image-zoom
*
* Copyright (c) 2011 Alen Grakalic (http://cssglobe.com)
* Dual licensed under the MIT (MIT-LICENSE.txt)
* and GPL (GPL-LICENSE.txt) licenses.
*
* Built for jQuery library
* http://jquery.com
*
*/
/*
Required markup sample
<a href="large.jpg"><img src="small.jpg" alt=""></a>
*/
(function($) {
$.fn.easyZoom = function(options){
var defaults = {
id: 'easy_zoom',
parent: 'body',
append: true,
preload: 'Loading...',
error: 'There has been a problem with loading the image.'
};
var obj;
var img = new Image();
var loaded = false;
var found = true;
var timeout;
var w1,w2,h1,h2,rw,rh;
var over = false;
var options = $.extend(defaults, options);
this.each(function(){
obj = this;
// works only for anchors
var tagName = this.tagName.toLowerCase();
if(tagName == 'a'){
var href = $(this).attr('href');
img.src = href + '?' + (new Date()).getTime() + ' =' + (new Date()).getTime();
$(img).error(function(){ found = false; })
img.onload = function(){
loaded = true;
img.onload=function(){};
};
$(this)
.css('cursor','crosshair')
.click(function(e){ e.preventDefault(); })
.mouseover(function(e){ start(e); })
.mouseout(function(){ hide(); })
.mousemove(function(e){ move(e); })
};
});
function start(e){
hide();
var zoom = $('<div id="'+ options.id +'">'+ options.preload +'</div>');
if(options.append) { zoom.appendTo(options.parent) } else { zoom.prependTo(options.parent) };
if(!found){
error();
} else {
if(loaded){
show(e);
} else {
loop(e);
};
};
};
function loop(e){
if(loaded){
show(e);
clearTimeout(timeout);
} else {
timeout = setTimeout(function(){loop(e)},200);
};
};
function show(e){
over = true;
$(img).css({'position':'absolute','top':'0','left':'0'});
$('#'+ options.id).html('').append(img);
w1 = $('img', obj).width();
h1 = $('img', obj).height();
w2 = $('#'+ options.id).width();
h2 = $('#'+ options.id).height();
w3 = $(img).width();
h3 = $(img).height();
w4 = $(img).width() - w2;
h4 = $(img).height() - h2;
rw = w4/w1;
rh = h4/h1;
move(e);
};
function hide(){
over = false;
$('#'+ options.id).remove();
};
function error(){
$('#'+ options.id).html(options.error);
};
function move(e){
if(over){
// target image movement
var p = $('img',obj).offset();
var pl = e.pageX - p.left;
var pt = e.pageY - p.top;
var xl = pl*rw;
var xt = pt*rh;
xl = (xl>w4) ? w4 : xl;
xt = (xt>h4) ? h4 : xt;
$('#'+ options.id + ' img').css({'left':xl*(-1),'top':xt*(-1)});
};
};
};
})(jQuery);
//]]>
</script>
<script type='text/javascript'>
jQuery(function($){
$('a.zoom').easyZoom();
});
</script>
Jika sudah diinstal Anda bisa menghapus kode berwarna merah
7. Simpan template.
8. Setelah di simpan agar script ini berjalan tentunya pada kode html gambar harus memasukan kode class="zoom" seperti contoh dibawah ini:
<div class="separator" style="clear: both; text-align: center;">
<a class="zoom" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx2Sta77GxDAPOOD4suEVVXHKoIialA-uGfQFiWn2ivbkL6fT88Em04_odZNfZufJtP96TIUDjFerIxRpYdwS13RtDmfzTJpHWelDPoQHn4Oeg9CmRfvsPqWzw4NIQmrqeL0eVv8i0XmN-/s1600/Capture2.PNG" imageanchor="1"
style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" height="210"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjx2Sta77GxDAPOOD4suEVVXHKoIialA-uGfQFiWn2ivbkL6fT88Em04_odZNfZufJtP96TIUDjFerIxRpYdwS13RtDmfzTJpHWelDPoQHn4Oeg9CmRfvsPqWzw4NIQmrqeL0eVv8i0XmN-/s320/Capture2.PNG" width="320" /></a></div>
Source Kode artistutorial.blogspot.com
DEMO




















Admin tidak bertanggung jawab atas semua isi komentar ,Mohon dipahami semua isi komentar dengan bijak