Membuat Entri Populer Hanya Gambar
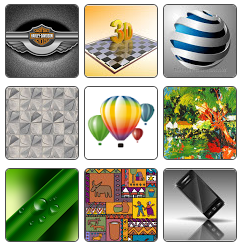
Sekrinsotnya seperti dibawah ini;
Kalau disorot mouse pada link gambar akan berputar sehingga tampilan gambarnya menjadi besar dan muncul tulisan judul postingan, seperti gambar dibawah ini;
Caranya cukup sederhana, masbro tertarik!!.. ikuti langkah dibawah ini;
Langkah pertama;
Login ke dasbor blogger dengan id masbro sendiri, tambahkan widget Popular Post dengan klik "Tambah gadget" setelah tampil pop up pilih "Entri Populer" dengan tekan tekan tombol +
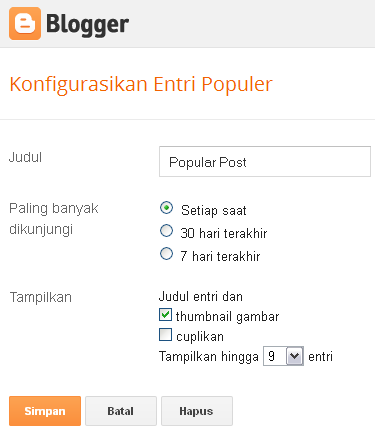
kemudian pilih dan atur Konfigurasi Entri Populer seperti gambar dibawah ini, setelah selesai tekan tombol Simpan;
Langkah kedua;
Masuk ke edit html, ingat! jangan centang expand widget biarkan saja, masukkan kode dibawah ini diatas kode ]]></b:skin>
Langkah pertama;
Login ke dasbor blogger dengan id masbro sendiri, tambahkan widget Popular Post dengan klik "Tambah gadget" setelah tampil pop up pilih "Entri Populer" dengan tekan tekan tombol +
kemudian pilih dan atur Konfigurasi Entri Populer seperti gambar dibawah ini, setelah selesai tekan tombol Simpan;
Langkah kedua;
Masuk ke edit html, ingat! jangan centang expand widget biarkan saja, masukkan kode dibawah ini diatas kode ]]></b:skin>
.popular-posts .item-thumbnail{float:left;}
.popular-posts ul{padding-left:30px;}
.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
.popular-posts ul li img {padding:0px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;}
.popular-posts ul li img:hover {border:2px solid #ccc;-moz-transform: scale(1.3) rotate(-360deg) ;-webkit-transform: scale(1.3) rotate(-360deg) ;-o-transform: scale(1.3) rotate(-360deg) ;-ms-transform: scale(1.2) rotate(-360deg) ;transform: scale(1.3) rotate(-360deg);}
.popular-posts ul{padding-left:30px;}
.popular-posts ul li {list-style-image: none;list-style-type: none;display:inline;}
.popular-posts ul li img {padding:0px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;}
.popular-posts ul li img:hover {border:2px solid #ccc;-moz-transform: scale(1.3) rotate(-360deg) ;-webkit-transform: scale(1.3) rotate(-360deg) ;-o-transform: scale(1.3) rotate(-360deg) ;-ms-transform: scale(1.2) rotate(-360deg) ;transform: scale(1.3) rotate(-360deg);}
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'/>
Kalau sudah ketemu hapus dan ganti dengan kode dibawah ini
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHzo42f6RdoFFjdmmWYTiZVwjnKm1tLbJtT_IPLvbyy350-122fElW11yhU3a_Af0tkyXQfnv5jyTv3RFOGH0E_im37VHop0mBbixHB_dsfAynzNESHVfVcd5ldQo_4lQYn17fQGvedFs/s72-c/default.png' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title'>
<b:if cond='data:post.thumbnail'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
<b:else/>
<img alt='' border='0' expr:height='data:thumbnailSize' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHzo42f6RdoFFjdmmWYTiZVwjnKm1tLbJtT_IPLvbyy350-122fElW11yhU3a_Af0tkyXQfnv5jyTv3RFOGH0E_im37VHop0mBbixHB_dsfAynzNESHVfVcd5ldQo_4lQYn17fQGvedFs/s72-c/default.png' expr:width='data:thumbnailSize'/>
</b:if>
</a>
</div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Dan lihat hasilnya, maka akan seperti entri populer pada widget blog ini namun saya edit hanya 8 entri , monggo dicoba.























Admin tidak bertanggung jawab atas semua isi komentar ,Mohon dipahami semua isi komentar dengan bijak