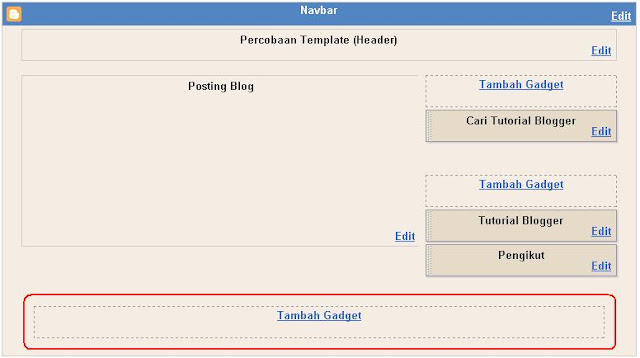
Apa maksudnya? Maksudnya adalah ketika Anda login ke blogger dan langsung mengklik Tata Letak, maka akan melihat banyak bagian atau kolom di halaman tersebut (Tata Letak), di mana setiap bagian kolom biasanya ada tulisan Tambah Gadget.
Tags:
Cara menambah tiga kolom di bagian footer,
Cara menambah tiga kolom add elemen pada footer,
Trik menambah tiga kolom pada footer,
Menambah tiga kolom add elemen pada bagian bawah,
Cara mudah mengedit kolom add elemen pada template blogger
Tanpa basa basi ntar basi deh langsung melihat contoh tampilannya berikut ini:

Nah yang di atas itu adalah template yang belum di tambah tiga kolom di bagian footer-nya. Jadi tujuan postingan kali ini adalah agar template di atas menjadi seperti berikut ini:
Jadi lebih menarik bukan?
Dengan adanya tambahan tiga kolom di bagian footer, anda bisa megisinya dengan fitur pengikut, ataupun daftar blog yang dimiliki oleh anda.
Selain itu...dengan adanya tiga kolom tambahan di bagian footer ini akan mengurangi jumlah gadget di bagian sidebar dan header.
Kenapa harus seperti itu?
Seperti yang telah Anda ketahui bahwa apabila di bagian sidebar dan header terdapat banyak gadget, maka ini akan mempengaruhi kecepatan loading blog.
1. Login ke Blogger.
2. Tata Letak >> Edit HTML
3. Centang Kotak Expand Widget Template.
4. lalu cari kode ]]></b:skin>, dan letakkan kode berikut ini di atas kode ]]></b:skin>
#footer-column-container {
clear:both;
}
.footer-column {
padding: 10px;
}
clear:both;
}
.footer-column {
padding: 10px;
}
5. Selanjutnya carilah kode berikut:
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
<b:section class='footer' id='footer'/>
</div>
6. Lalu letakkan kode berikut ini di bawah kode no.5
<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p> <hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1'
preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2'
preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p> <hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px; text-transform: lowercase;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
<b:widget id='Text2' locked='false' title='' type='Text'/>
</b:section>
</div>
<div style='clear:both;'/>
</div>
7. Klik Simpan Template.
Selesai......
Coba sekarang teman-teman klik menu Tata Letak, bagaimana hasilnya? menakjubkan bukan?
Oh iya, agar proses pencarian kode terasa lebih mudah, gunakan Ctrl+F
Semoga Bermanfaat


















1 Comments:
saya ibu lilis posisi sekarang di malaysia
Replybekerja sebagai pembantu gaji tidak seberapa
setiap gajian selalu mengirimkan orang tua
sebenarnya pengen pulang tapi gak punya uang
sempat saya putus asah dan secara kebetulan
saya buka internet ada seseorng berkomentar
tentang MBAH LIMPAH katanya perna di bantu
melalui jalan togel saya coba2 menghubungi
karna di malaysia ada pemasangan
jadi saya memberanikan diri karna sudah bingun
saya minta angka sama MBAH LIMPAH
angka yang di berikan 6D TOTO tembus 100%
terima kasih banyak MBAH
kemarin saya bingun syukur sekarang sudah senang
dan rencana mau pulang ke indo untuk buka usaha
bagi penggemar togel ingin merasakan kemenangan
terutama yang punya masalah hutang lama belum lunas
jangan putus asah HUBUNGI MBAH LIMPAH
DI NOMOR HP: 085~312~407~999
tak ada salahnya anda coba
karna angka ritual MBAH tidak perna meleset
saya jamin MBAH LIMPAH tidak akan mengecewakan..
Admin tidak bertanggung jawab atas semua isi komentar ,Mohon dipahami semua isi komentar dengan bijak