Cara Membuat Headline News Di Blogspot berefek slider. | Cara Membuat Hot News Di Blogspot berefek slider. | Cara pasang Recent posts floating bar widget di Blogspot
Recent posts floating bar seperti yang Sobat lihat di bagian footer blog ini adalah widget yang sangat menarik. Widget tersebut menampilkam post terbaru yang berefek slider.
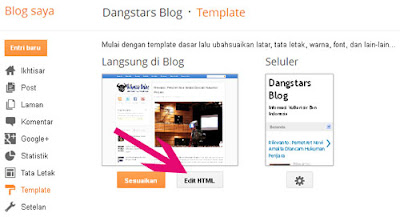
Untuk memasang widget Recent posts floating bar slider ini pada blog sobat, silahkan ikuti beberapa langkah di bawah.
Untuk memasang widget Recent posts floating bar slider ini pada blog sobat, silahkan ikuti beberapa langkah di bawah.


Klik L:anjutkan
Kemudian jangan lupa centang expand template widgetLngkah selanjutnya :
3.Klik Lanjutkan Kemudian jangan lupa centang expand template widgetLngkah selanjutnya :

Kemudian jangan lupa centang expand template widget
Langkah selanjutnya :
4. Dengan menggunakan keyboard, tekan "Ctrl+F" cari kode </head>
5. Copy dan paste kode html ini, di atas atau sebelum kode </head>
<style type='text/css'>
#bd {
float:bottom;
font-family:Arial, Helvetica, sans-serif;
line-height:1.5;
margin-top:5px;
font-size:12px
}
.text {
color:#98BF2F;
margin-left:8px
}
div#news-1 .gk_news_highlighter {
font-family:Verdana, Arial;
font-size:11px;
color:#666
}
div#news-1 {
width:960px;
height:24px;
margin-left: -10px;
display:scroll;
position:fixed;
bottom:1px;
border-top:1px solid #CCC;
border-bottom:1px solid #CCC;
background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgeZGeOwbPkD1A2YzTHQ4lsC-WVdfsveg44GKLPXNRz7dVIcH48wu4uLCtfSwYl4I0BdMJBbSsR0B6VbUhWvAzYYoR3zBpmE4wHOS8hbKt-1Juh3T2tylo1orNu7Isal1ehJCKmez6VHHrq/s320/gradient.png) repeat-x 0 -100px;
clear:both;
overflow:hidden
}
div#news-1 .gk_news_highlighter_wrapper {
float:left;
width:820px;
height:24px;
line-height:24px;
overflow:hidden;
position:relative
}
div#news-1 .gk_news_highlighter_item {
width:auto;
height:24px;
padding-left:20px;
display:none;
position:absolute
}
div#news-1 .nowrap {
white-space:nowrap
}
div#news-1 .gk_news_highlighter_title {
padding-left:5px
}
div#news-1 .gk_news_highlighter_desc {
padding-right:5px
}
div#news-1 .gk_news_highlighter_interface {
float:left;
width:120px;
height:24px;
text-align:right;
line-height:24px;
z-index:1000
}
div#news-1 .gk_news_highlighter_interface .text {
float:left;
display:block;
width:auto;
padding-left:5px;
font-weight:700
}
div#news-1 .gk_news_highlighter_interface div {
width:30px;
float:right
}
div#news-1 .gk_news_highlighter_interface a.prev,div#news-1 .gk_news_highlighter_interface a.next {
cursor:pointer;
width:13px;
height:24px;
display:block;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEzTkrrVWUt2xwnpJVerz6EJAbHJf_Yca0VX7dv6g042fgstfn5WokHXFVHvCa7U4NQzatAsJDMmpCGtnQMDfpz2dhTkjDQUgtodNnOIFRfEv7lG4xDdrNS9r0T6KW2tiav39XkkKalpI/s1600/play.png') no-repeat 0 50%;
float:left
}
div#news-1 .gk_news_highlighter_interface a:hover.prev {
background-position:-13px 50%
}
div#news-1 a,div#news-1 a:link,div#news-1 a:visited,div#news-1 a:active,div#news-1 a:focus {
color:#FFF
}
div#news-1 .gk_news_highlighter_interface a.next {
float:right;
background-position:-26px 50%
}
div#news-1 .gk_news_highlighter_interface a:hover.next {
background-position:-39px 50%
}
</style>
6. Seterusnya, dengan menggunakan keyboard, tekan "Ctrl+F" cari pula kod <div id='content-wrapper'>.
Bagi blog yang menggunakan template dari template designer, cari kode </footer>
7. Copy dan paste kode HTML dan Javascript ini, dibawah atau sesudah kode <div id='content-wrapper'>
Bagi blog yang menggunakan template dari template designer, paste kod HTML dan Javascript ini di atas atau sebelum </footer>
<div id='bd'>
<div class='gk_news_highlighter' id='news-1'>
<div class='gk_news_highlighter_interface'>
<span class='text'>HOT NEWS</span>
<div>
<a class='prev' href='#'/>
<a class='next' href='#'/>
</div>
</div>
<div class='gk_news_highlighter_wrapper'>
<script language='JavaScript'>
imgr = new Array();
showRandomImg = false;
aBold = true;
text = "no";
showPostDate = false;
summaryPost = 200;
summaryFontsize = 12;
summaryColor = "#000";
icon = " » ";
label = "";
numposts = 30;
home_page = "http://dangstars.blogspot.com/";
</script>
<script src='http://yourjavascript.com/11843262101/post-hotnews.js' type='text/javascript'/>
</div>
</div>
</div>
<script src='http://yourjavascript.com/01042612211/mootools.js' type='text/javascript'/>
<script src='http://javscript-code.googlecode.com/files/engine_compress.js' type='text/javascript'/>
<script type='text/javascript'>
try {$Gavick;}catch(e){$Gavick = {};};
$Gavick["gk_news_highlighternews-1"] = {
"animationType" : 3,
"animationSpeed" : 200,
"animationInterval" : 2000,
"animationFun" : Fx.Transitions.linear,
"mouseover" : 1};
</script>
8. Edit kode yang di cetak tebal dengan warna merah dengan menggantikannya dengan URL blog Sobat dan juga jumlah postingan yang hendak ditampilkan
9. Seterusnya klik Preview. Jika kedudukan bar terlalu ke kiri atau ke kanan, sila edit nilai pada kod yang di bold dengan warna biru pada langkah 4.
width:960px; (Panjang bar)
margin-left: -10px; (Jika kedudukan bar terlalu ke kanan, edit nilai -10 kepada 10 dan sebaliknya)
10 . Klik Save.
9. Seterusnya klik Preview. Jika kedudukan bar terlalu ke kiri atau ke kanan, sila edit nilai pada kod yang di bold dengan warna biru pada langkah 4.
width:960px; (Panjang bar)
margin-left: -10px; (Jika kedudukan bar terlalu ke kanan, edit nilai -10 kepada 10 dan sebaliknya)
10 . Klik Save.
Sumber : http://maribinablog.blogspot.com


















Admin tidak bertanggung jawab atas semua isi komentar ,Mohon dipahami semua isi komentar dengan bijak